Inkscapeのpng保存とGIMPのpng保存 [イラストの勉強]
お正月は記事を書くこともせず![[がく~(落胆した顔)]](https://blog.ss-blog.jp/_images_e/142.gif)
アプリ開発の勉強をするわけでもなく![[がく~(落胆した顔)]](https://blog.ss-blog.jp/_images_e/142.gif)
毎日親父と酒を飲んでました![[ビール]](https://blog.ss-blog.jp/_images_e/53.gif)
このままじゃまずい!
気を引き締めて行きたいと思います。
今日はInkscapeで作成した簡単なイラストを
png形式で保存して、そのpng画像を
Corel Paint Shopというソフトで画像を
確認してみました。
(このCorel Paint Shopというソフトは
もともと私のPCに入っていたソフトです。)
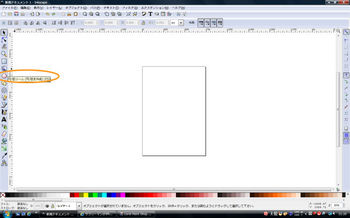
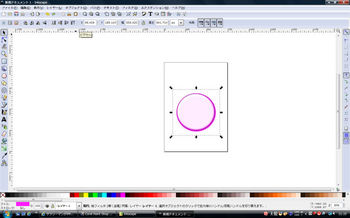
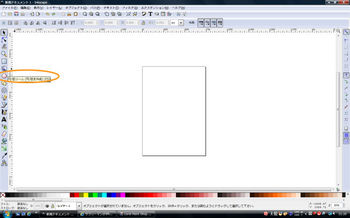
①Inkscapeで円を描くツールを選択

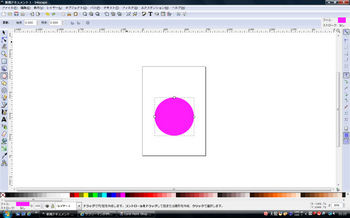
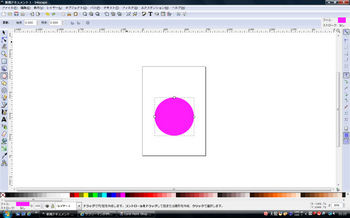
②ピンクの円を描きます

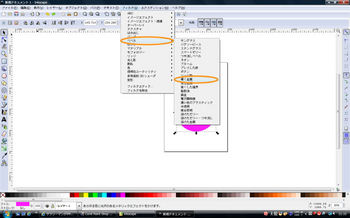
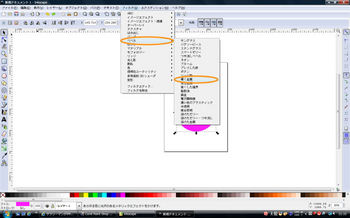
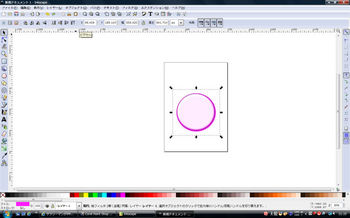
③円をアクティブ状態にして
フィルタ→ベベル→輝く金属を選択

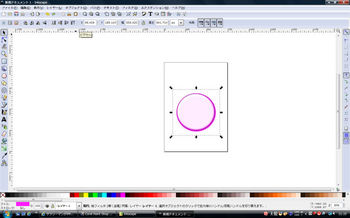
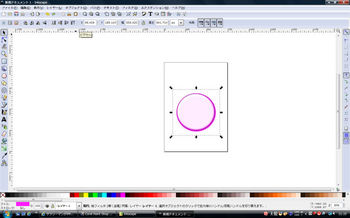
④ピンク色の輝く金属できあがり!

これをファイル→名前を付けて保存
ファイルの種類を「.png」として保存
⑤④で保存したpngファイルをCorel Paint Shopで開く

あれ?
輝く金属にしたはずなのに
フィルタを通す前と同様な
ピンクの円になってます。
フィルタの意味ないですね![[ふらふら]](https://blog.ss-blog.jp/_images_e/144.gif)
これを解決するにはどうするか?
ネットで調べると、イラストレータで作成した
イラストをPhotoShopで編集、保存する
と書いてありました。
恐らく、この方法に何かヒントがあると考えました。
PhotoShopがないためGIMPで確認します。
①Inkscapeで作成したピンク色の輝く金属を

ファイル→名前を付けて保存
ファイルの種類を「.svg」で保存
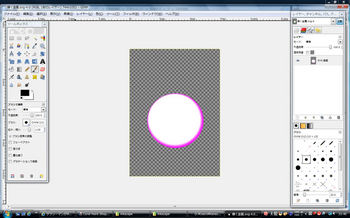
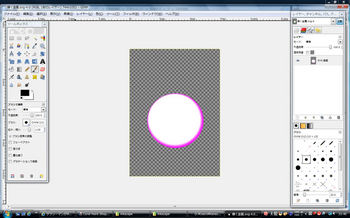
②GIMPで①のsvgファイルを開く

フィルタ効果は反映されています。
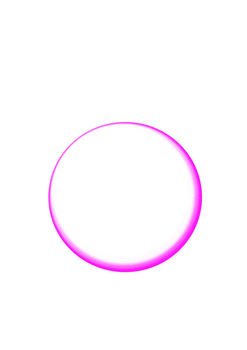
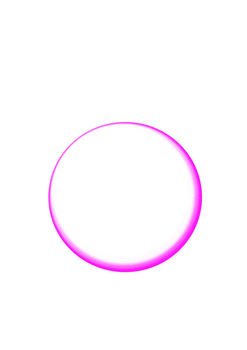
③開いたsvgファイルを.pngで保存し、
Corel Paint Shopで確認してみると

フィルタの効果が反映されて.png形式で
保存できました![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
だから、イラストレータとPhotoshopが必要
なのかな?と勝手な推測。
もしかしたらInkscapeでもフィルタ効果を
失わずに.png形式で保存できるのかな?
アプリ開発の勉強をするわけでもなく
毎日親父と酒を飲んでました
このままじゃまずい!
気を引き締めて行きたいと思います。
今日はInkscapeで作成した簡単なイラストを
png形式で保存して、そのpng画像を
Corel Paint Shopというソフトで画像を
確認してみました。
(このCorel Paint Shopというソフトは
もともと私のPCに入っていたソフトです。)
①Inkscapeで円を描くツールを選択

②ピンクの円を描きます

③円をアクティブ状態にして
フィルタ→ベベル→輝く金属を選択

④ピンク色の輝く金属できあがり!

これをファイル→名前を付けて保存
ファイルの種類を「.png」として保存
⑤④で保存したpngファイルをCorel Paint Shopで開く

あれ?
輝く金属にしたはずなのに
フィルタを通す前と同様な
ピンクの円になってます。
フィルタの意味ないですね
これを解決するにはどうするか?
ネットで調べると、イラストレータで作成した
イラストをPhotoShopで編集、保存する
と書いてありました。
恐らく、この方法に何かヒントがあると考えました。
PhotoShopがないためGIMPで確認します。
①Inkscapeで作成したピンク色の輝く金属を

ファイル→名前を付けて保存
ファイルの種類を「.svg」で保存
②GIMPで①のsvgファイルを開く

フィルタ効果は反映されています。
③開いたsvgファイルを.pngで保存し、
Corel Paint Shopで確認してみると

フィルタの効果が反映されて.png形式で
保存できました
だから、イラストレータとPhotoshopが必要
なのかな?と勝手な推測。
もしかしたらInkscapeでもフィルタ効果を
失わずに.png形式で保存できるのかな?



