printfについて1 [printfについて]
昨日、Visual C++ 2010にて
「Hello world」を表示させることに成功しました。
今日は、他の文字を表示させてみたいと思います。
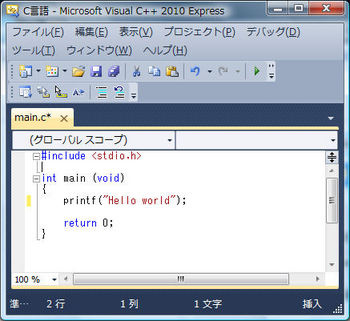
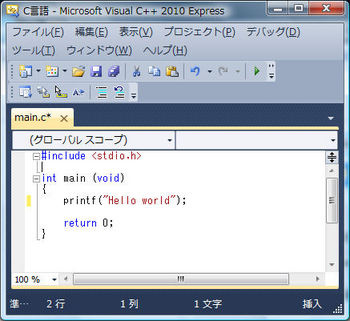
昨日のプログラムは

実行結果
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
Hello World続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
でした。つまり、
printf("@@@@@");の
”@@@@@”のところに入れた文字が表示されると
言うことだと思います。
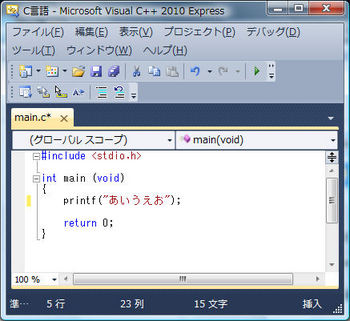
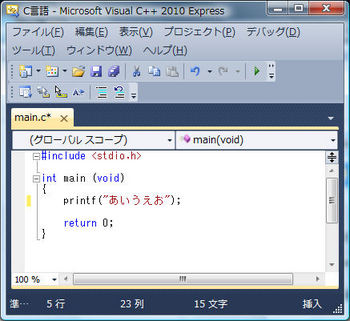
![[1]](https://blog.ss-blog.jp/_images_e/125.gif) ひらがな表示
ひらがな表示

実行結果
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
あいうえお続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
ひらがな表示できました![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
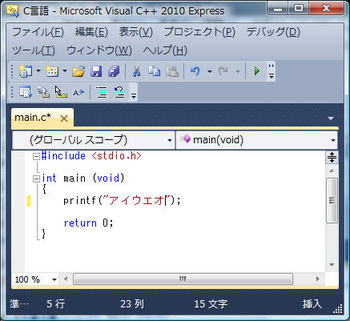
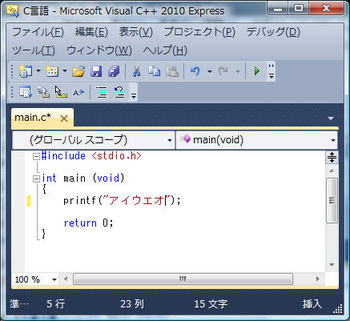
![[2]](https://blog.ss-blog.jp/_images_e/126.gif) カタカナ表示
カタカナ表示

☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
実行結果
アイウエオ続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
カタカナ表示もできました![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
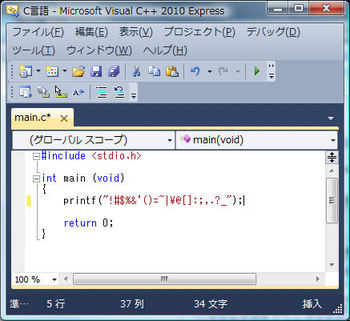
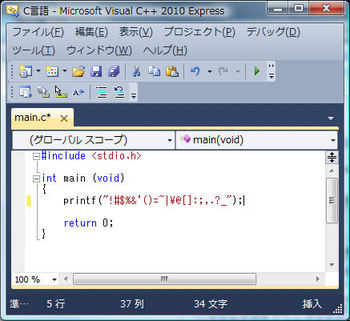
![[3]](https://blog.ss-blog.jp/_images_e/127.gif) 記号表示
記号表示

☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
実行結果
!#$%&'()=~|\@[]:;,.?_続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
記号も表示されました![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
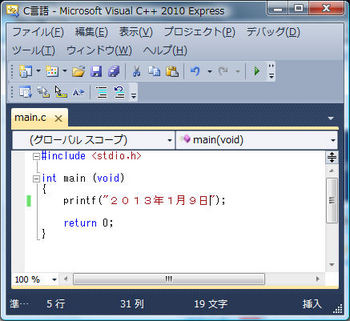
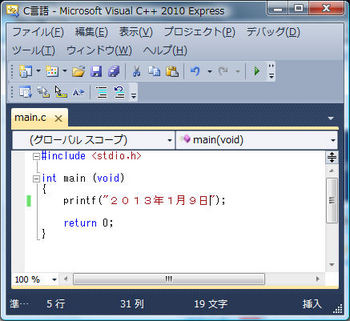
![[4]](https://blog.ss-blog.jp/_images_e/128.gif) 漢字表示
漢字表示

☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
実行結果
2013年1月9日続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
漢字も表示されました![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
ひらがな、カタカナ、記号、漢字、英語は
表示できました![[exclamation]](https://blog.ss-blog.jp/_images_e/158.gif)
「Hello world」を表示させることに成功しました。
今日は、他の文字を表示させてみたいと思います。
昨日のプログラムは

実行結果
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
Hello World続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
でした。つまり、
printf("@@@@@");の
”@@@@@”のところに入れた文字が表示されると
言うことだと思います。

実行結果
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
あいうえお続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
ひらがな表示できました

☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
実行結果
アイウエオ続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
カタカナ表示もできました

☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
実行結果
!#$%&'()=~|\@[]:;,.?_続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
記号も表示されました

☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
実行結果
2013年1月9日続行するには何かキーを
押してください・・・
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
漢字も表示されました
ひらがな、カタカナ、記号、漢字、英語は
表示できました
Hello World [printfについて]
今日はVisual C++ 2010 を使用して
プログラムを書いてみたいと思います。
まず最初は「Hello World」を表示させるのが
お決まりのようです。
プログラムを書く画面までの操作は
http://kaihatu2.blog.so-net.ne.jp/2012-12-31
の手順で行います。
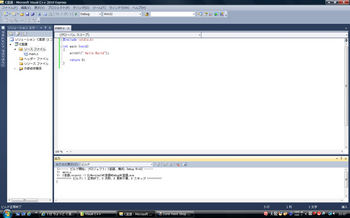
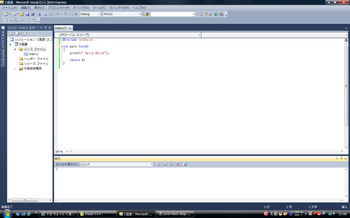
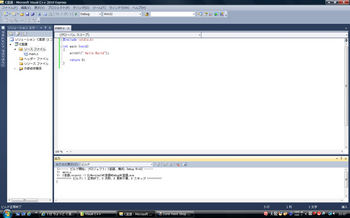
①プログラミング

Hello Worldを表示させるプログラムは
上記のように書くそうです。
よくわかりませんがとりあえず
書いてみました。
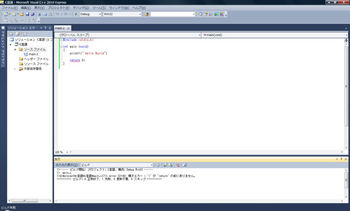
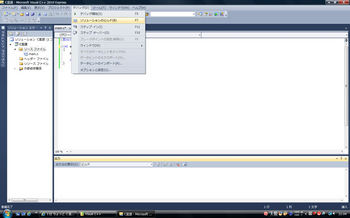
②デバッグ→ソリューションのビルド

プログラムを書いたらビルド(組み立て)
しないとそのプログラムを実行できない
みたいです。
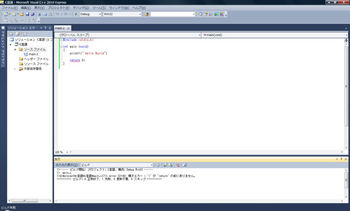
③ビルドの結果

1 正常終了、0 失敗、0 更新不要、0スキップ
となっていれば問題ないそうです。
ということで、問題ないですね。
ちなみにわざと
「 printf("Hello World"); 」を
「 printf("Hello World") 」として
「;」を削除してビルドすると

0 正常終了、1 失敗、0 更新不要、0スキップ
となり、失敗に「1」が付きました。
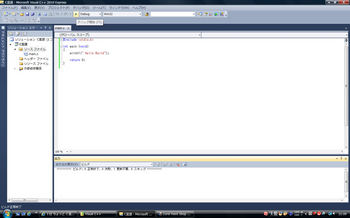
④デバッグ開始

矢印をクリック又は「F5」を押すと開始するようです。
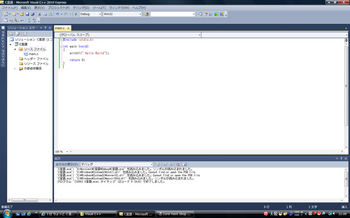
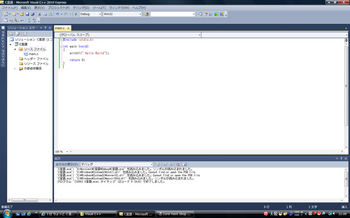
⑤デバッグ開始結果

出力の所に色々書かれてます。
最終的には「~終了しました。」
となっているため終了したみたいです。
「Hello World」が表示されない![[もうやだ~(悲しい顔)]](https://blog.ss-blog.jp/_images_e/143.gif)
調べてみると、一瞬表示されているようです。
常に表示させるには「Ctrl + F5」でデバッグを
開始するそうです。
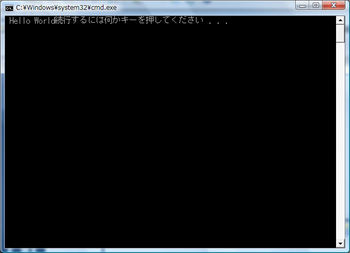
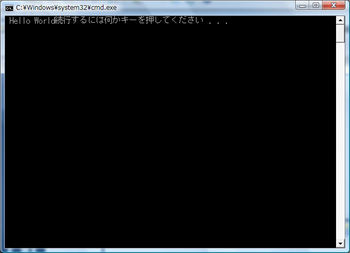
⑥「Ctrl + F5」でデバッグ開始

おお、なんか黒い画面が出てきました。
⑦「Ctrl + F5」でデバッグ開始結果

「Hello World続行するには何かキーを
押してください・・・」
と表示されました![[exclamation]](https://blog.ss-blog.jp/_images_e/158.gif)
成功です![[exclamation×2]](https://blog.ss-blog.jp/_images_e/160.gif)
何かキーを押して黒い画面を消すと
デバッグの終了となります。
プログラムを書いてみたいと思います。
まず最初は「Hello World」を表示させるのが
お決まりのようです。
プログラムを書く画面までの操作は
http://kaihatu2.blog.so-net.ne.jp/2012-12-31
の手順で行います。
①プログラミング

Hello Worldを表示させるプログラムは
上記のように書くそうです。
よくわかりませんがとりあえず
書いてみました。
②デバッグ→ソリューションのビルド

プログラムを書いたらビルド(組み立て)
しないとそのプログラムを実行できない
みたいです。
③ビルドの結果

1 正常終了、0 失敗、0 更新不要、0スキップ
となっていれば問題ないそうです。
ということで、問題ないですね。
ちなみにわざと
「 printf("Hello World"); 」を
「 printf("Hello World") 」として
「;」を削除してビルドすると

0 正常終了、1 失敗、0 更新不要、0スキップ
となり、失敗に「1」が付きました。
④デバッグ開始

矢印をクリック又は「F5」を押すと開始するようです。
⑤デバッグ開始結果

出力の所に色々書かれてます。
最終的には「~終了しました。」
となっているため終了したみたいです。
「Hello World」が表示されない
調べてみると、一瞬表示されているようです。
常に表示させるには「Ctrl + F5」でデバッグを
開始するそうです。
⑥「Ctrl + F5」でデバッグ開始

おお、なんか黒い画面が出てきました。
⑦「Ctrl + F5」でデバッグ開始結果

「Hello World続行するには何かキーを
押してください・・・」
と表示されました
成功です
何かキーを押して黒い画面を消すと
デバッグの終了となります。
Inkscapeのpng保存とGIMPのpng保存 [イラストの勉強]
お正月は記事を書くこともせず![[がく~(落胆した顔)]](https://blog.ss-blog.jp/_images_e/142.gif)
アプリ開発の勉強をするわけでもなく![[がく~(落胆した顔)]](https://blog.ss-blog.jp/_images_e/142.gif)
毎日親父と酒を飲んでました![[ビール]](https://blog.ss-blog.jp/_images_e/53.gif)
このままじゃまずい!
気を引き締めて行きたいと思います。
今日はInkscapeで作成した簡単なイラストを
png形式で保存して、そのpng画像を
Corel Paint Shopというソフトで画像を
確認してみました。
(このCorel Paint Shopというソフトは
もともと私のPCに入っていたソフトです。)
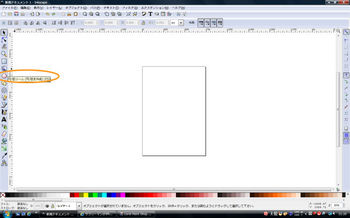
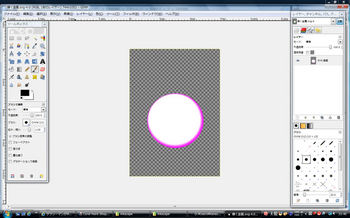
①Inkscapeで円を描くツールを選択

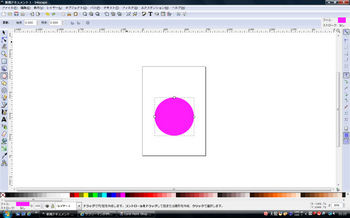
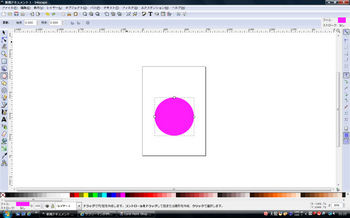
②ピンクの円を描きます

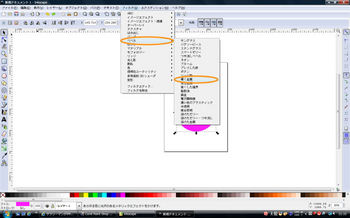
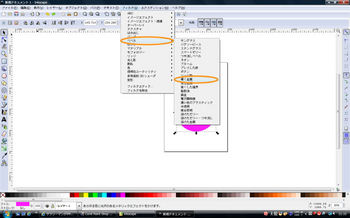
③円をアクティブ状態にして
フィルタ→ベベル→輝く金属を選択

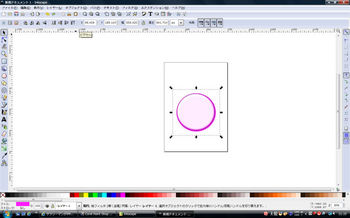
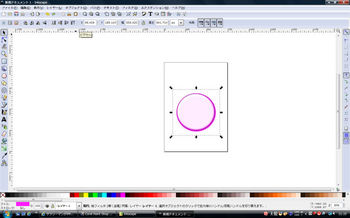
④ピンク色の輝く金属できあがり!

これをファイル→名前を付けて保存
ファイルの種類を「.png」として保存
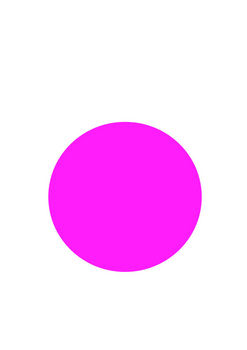
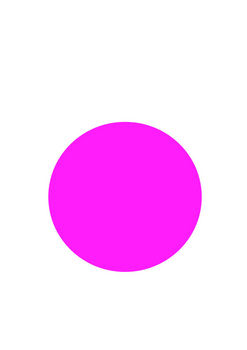
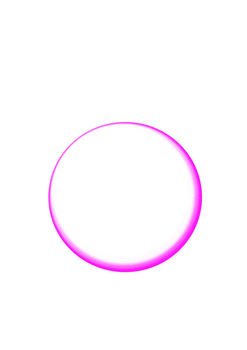
⑤④で保存したpngファイルをCorel Paint Shopで開く

あれ?
輝く金属にしたはずなのに
フィルタを通す前と同様な
ピンクの円になってます。
フィルタの意味ないですね![[ふらふら]](https://blog.ss-blog.jp/_images_e/144.gif)
これを解決するにはどうするか?
ネットで調べると、イラストレータで作成した
イラストをPhotoShopで編集、保存する
と書いてありました。
恐らく、この方法に何かヒントがあると考えました。
PhotoShopがないためGIMPで確認します。
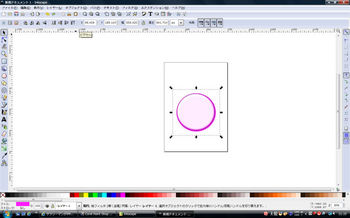
①Inkscapeで作成したピンク色の輝く金属を

ファイル→名前を付けて保存
ファイルの種類を「.svg」で保存
②GIMPで①のsvgファイルを開く

フィルタ効果は反映されています。
③開いたsvgファイルを.pngで保存し、
Corel Paint Shopで確認してみると

フィルタの効果が反映されて.png形式で
保存できました![[手(チョキ)]](https://blog.ss-blog.jp/_images_e/87.gif)
だから、イラストレータとPhotoshopが必要
なのかな?と勝手な推測。
もしかしたらInkscapeでもフィルタ効果を
失わずに.png形式で保存できるのかな?
アプリ開発の勉強をするわけでもなく
毎日親父と酒を飲んでました
このままじゃまずい!
気を引き締めて行きたいと思います。
今日はInkscapeで作成した簡単なイラストを
png形式で保存して、そのpng画像を
Corel Paint Shopというソフトで画像を
確認してみました。
(このCorel Paint Shopというソフトは
もともと私のPCに入っていたソフトです。)
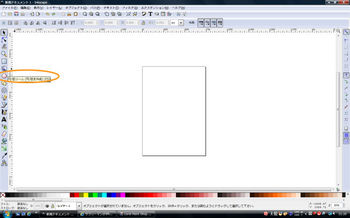
①Inkscapeで円を描くツールを選択

②ピンクの円を描きます

③円をアクティブ状態にして
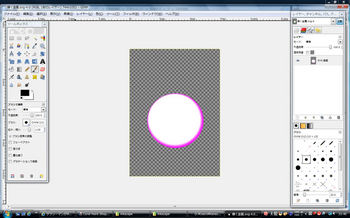
フィルタ→ベベル→輝く金属を選択

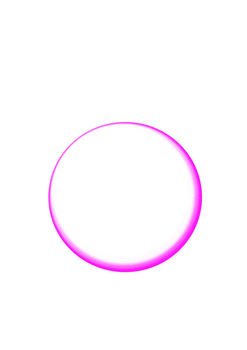
④ピンク色の輝く金属できあがり!

これをファイル→名前を付けて保存
ファイルの種類を「.png」として保存
⑤④で保存したpngファイルをCorel Paint Shopで開く

あれ?
輝く金属にしたはずなのに
フィルタを通す前と同様な
ピンクの円になってます。
フィルタの意味ないですね
これを解決するにはどうするか?
ネットで調べると、イラストレータで作成した
イラストをPhotoShopで編集、保存する
と書いてありました。
恐らく、この方法に何かヒントがあると考えました。
PhotoShopがないためGIMPで確認します。
①Inkscapeで作成したピンク色の輝く金属を

ファイル→名前を付けて保存
ファイルの種類を「.svg」で保存
②GIMPで①のsvgファイルを開く

フィルタ効果は反映されています。
③開いたsvgファイルを.pngで保存し、
Corel Paint Shopで確認してみると

フィルタの効果が反映されて.png形式で
保存できました
だから、イラストレータとPhotoshopが必要
なのかな?と勝手な推測。
もしかしたらInkscapeでもフィルタ効果を
失わずに.png形式で保存できるのかな?
進捗状況 [目標]
あけましておめでとうございます。
本年も宜しくお願いいたします。![[わーい(嬉しい顔)]](https://blog.ss-blog.jp/_images_e/140.gif)
正月なので田舎の実家に帰省しています。
ネットを使用できる環境がないとおもって
いましたが、実家にPCとLANがありました。
NICE!を親父に送りたいと思います。
これで、記事を書くことができます!!
目標の進捗状況です。
1.C言語の勉強 '13/1/1~2/28
①VisualStudio2010インストール(WinPC) 完了
②サイトを利用して勉強 実施中
2.Apple製PCの購入 '13/1/31まで
3.Objective-Cの勉強・実践 '13/2/1~12/31
①Xcodeインストール(MacPC) '13/2/10まで
②サイト又は本を利用して勉強 '13/2/10~12/31
③実践(アプリ開発) '13/6/1~11/30
4.イラストの勉強・実践 '13/1/13~12/31
①Inkscapeインストール(WinPC) 完了
②GIMPインストール(WinPC) 完了
③イラストの作成 実施中
5.アイデアの創作 '12/12/24~'13/5/31
①アプリ決定 実施中
順調に進んでいますが、これからが本番です。
気を引き締めて取り組みたいと思いますので
応援よろしくお願い致します![[exclamation]](https://blog.ss-blog.jp/_images_e/158.gif)
本年も宜しくお願いいたします。
正月なので田舎の実家に帰省しています。
ネットを使用できる環境がないとおもって
いましたが、実家にPCとLANがありました。
NICE!を親父に送りたいと思います。
これで、記事を書くことができます!!
目標の進捗状況です。
1.C言語の勉強 '13/1/1~2/28
①VisualStudio2010インストール(WinPC) 完了
②サイトを利用して勉強 実施中
2.Apple製PCの購入 '13/1/31まで
3.Objective-Cの勉強・実践 '13/2/1~12/31
①Xcodeインストール(MacPC) '13/2/10まで
②サイト又は本を利用して勉強 '13/2/10~12/31
③実践(アプリ開発) '13/6/1~11/30
4.イラストの勉強・実践 '13/1/13~12/31
①Inkscapeインストール(WinPC) 完了
②GIMPインストール(WinPC) 完了
③イラストの作成 実施中
5.アイデアの創作 '12/12/24~'13/5/31
①アプリ決定 実施中
順調に進んでいますが、これからが本番です。
気を引き締めて取り組みたいと思いますので
応援よろしくお願い致します
Visuai C++ 2010の操作 [Visual C++ 2010]
よし!プログラムを打とうと思いましたが
Visuai C++ 2010の操作が解らない![[がく~(落胆した顔)]](https://blog.ss-blog.jp/_images_e/142.gif)
調べてみました。
1.プログラムを保存するフォルダを作成
どこに作成しても大丈夫です。
後からそのフォルダを指定します。
(私はDドライブに作成しました)
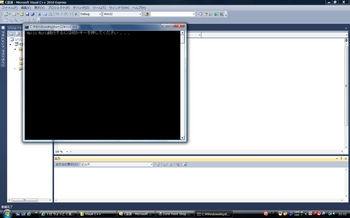
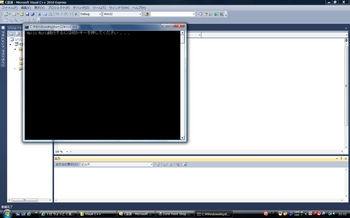
2.Visual C++ 2010を実行

実行するとこの画面になります。
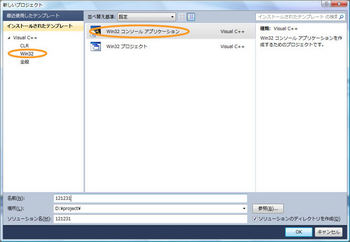
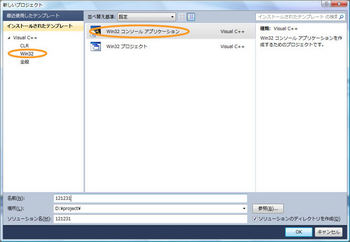
3.ファイル選択→新規作成選択→プロジェクト選択

4.Win32選択→Win32コンソールアプリケーション選択

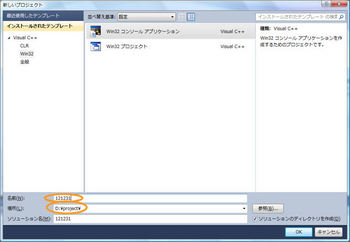
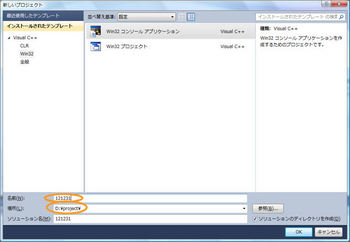
5.名前に記入、保存場所の指定

名前は何でもいいです。私は日付にしました。
保存場所は上記「1」にて作成したフォルダを指定します。
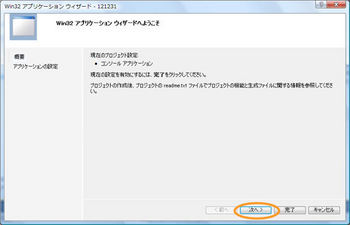
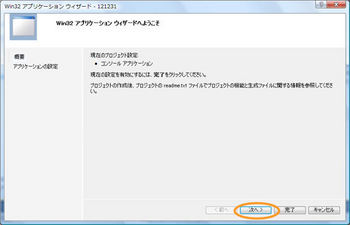
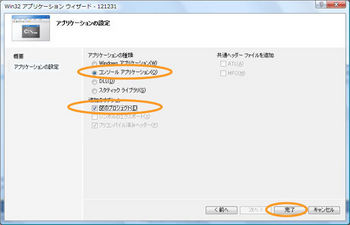
6.アプリケーションの設定

次へをクリック

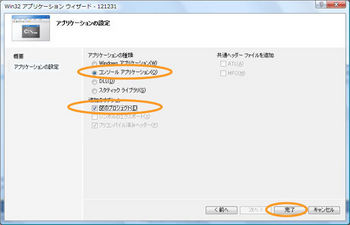
コンソールアプリケーションがチェックせれている
ことを確認し、空のプロジェクトを選択し
完了をクリックする。

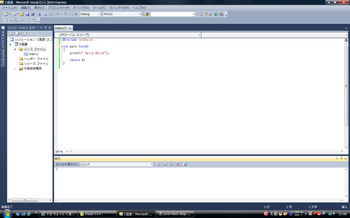
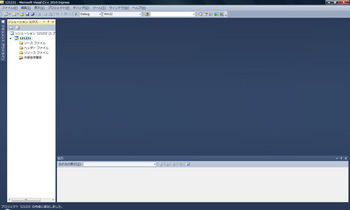
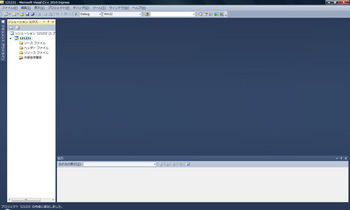
完了をクリックするとこの画面になります。
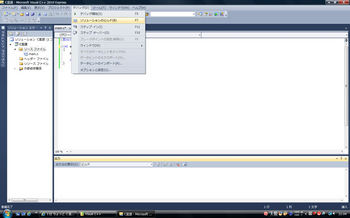
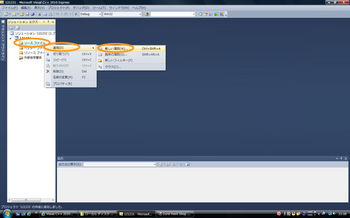
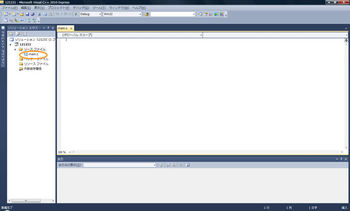
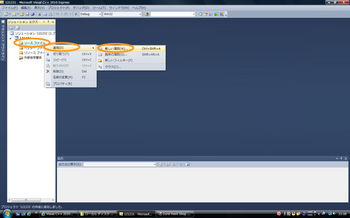
7.ソースファイルの新規作成

ソースファイルのフォルダ上で右クリックをし
「追加」選択→「新しい項目」選択
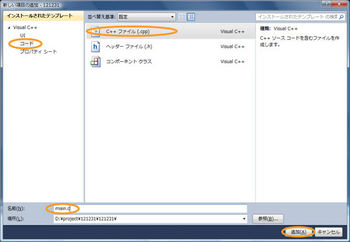
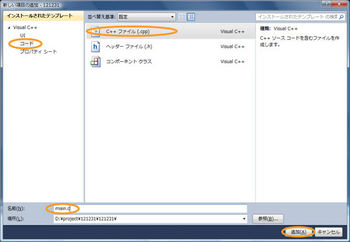
8.コード選択→C++ファイル選択→名前の記入

上記画面が出てくるので
「コード」選択→「C++ファイル」選択
名前は何でもいいですが、拡張子を「○○○○.c」
とします。
(通常だと「○○○○.cpp」となります。)

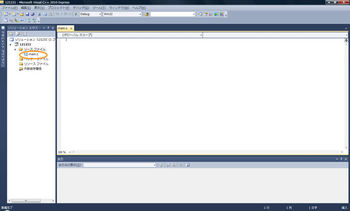
上記画面になったら成功です。
これで、やっとプログラムが書けるそうです。
読んでくださる皆様へ
本年はお世話になりました。
来年もがんばりますので
よろしくお願いいたします。
おそらく1/7頃から再開します。
Visuai C++ 2010の操作が解らない
調べてみました。
1.プログラムを保存するフォルダを作成
どこに作成しても大丈夫です。
後からそのフォルダを指定します。
(私はDドライブに作成しました)
2.Visual C++ 2010を実行

実行するとこの画面になります。
3.ファイル選択→新規作成選択→プロジェクト選択

4.Win32選択→Win32コンソールアプリケーション選択

5.名前に記入、保存場所の指定

名前は何でもいいです。私は日付にしました。
保存場所は上記「1」にて作成したフォルダを指定します。
6.アプリケーションの設定

次へをクリック

コンソールアプリケーションがチェックせれている
ことを確認し、空のプロジェクトを選択し
完了をクリックする。

完了をクリックするとこの画面になります。
7.ソースファイルの新規作成

ソースファイルのフォルダ上で右クリックをし
「追加」選択→「新しい項目」選択
8.コード選択→C++ファイル選択→名前の記入

上記画面が出てくるので
「コード」選択→「C++ファイル」選択
名前は何でもいいですが、拡張子を「○○○○.c」
とします。
(通常だと「○○○○.cpp」となります。)

上記画面になったら成功です。
これで、やっとプログラムが書けるそうです。
読んでくださる皆様へ
本年はお世話になりました。
来年もがんばりますので
よろしくお願いいたします。
おそらく1/7頃から再開します。



